Since 2006 I’ve made a living creating world-class digital experiences for humans as a Designer and Software Engineer.
In that time, I’ve been fortunate to work with excellent people at small companies, as a freelancer, and as a business owner.
This site is a work-in-progress effort to document my work and myself.
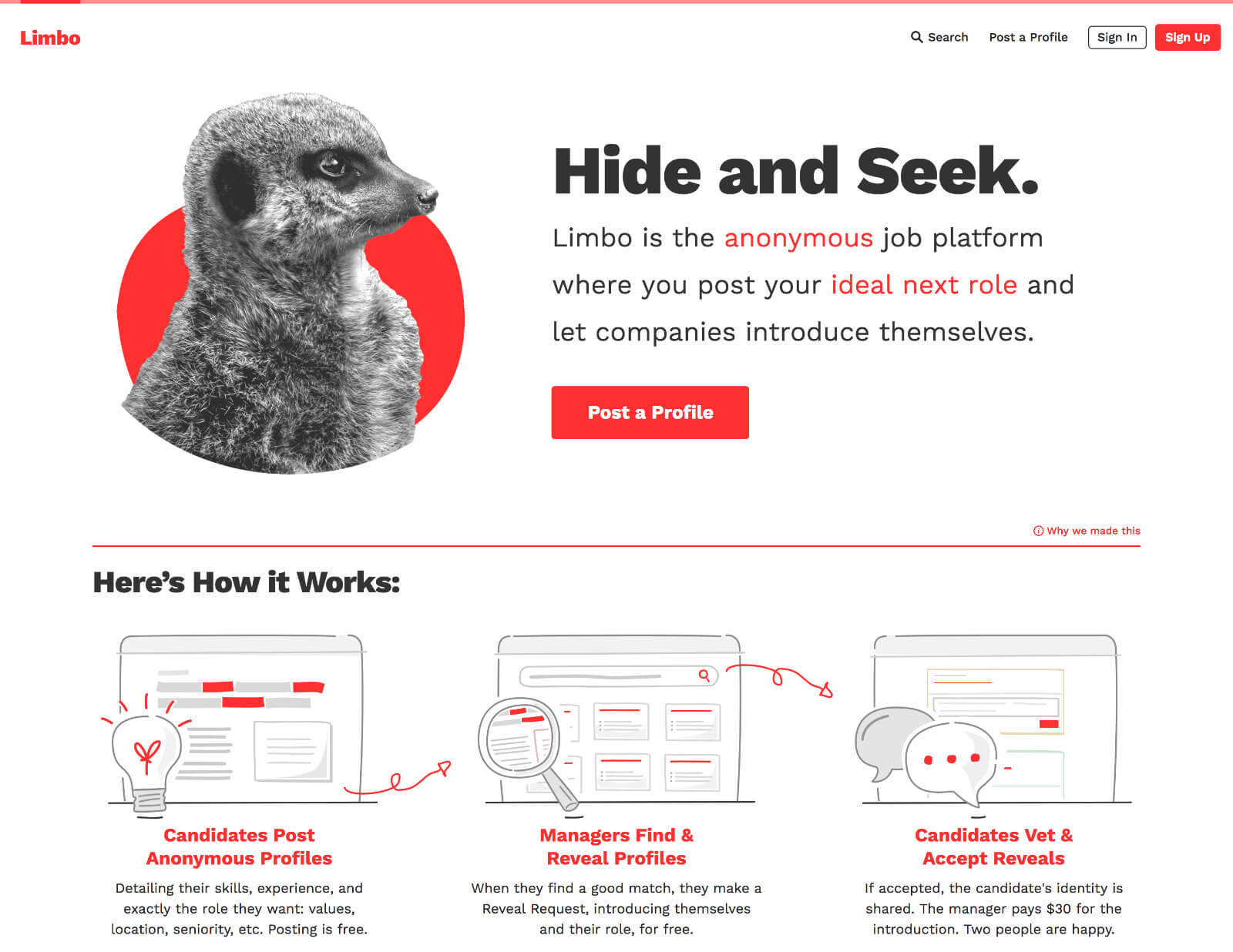
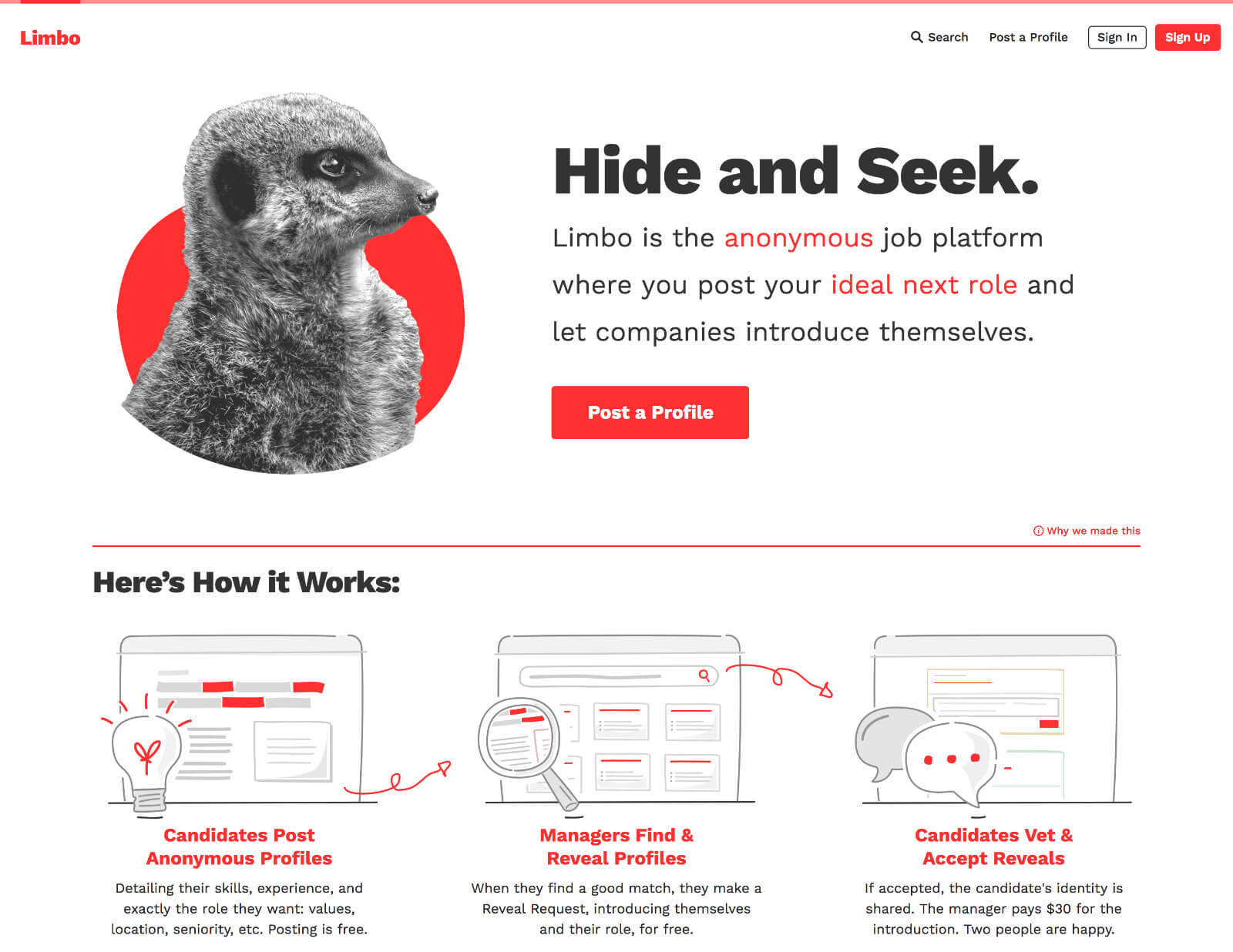
Limbo is an anonymous job platform. We made it to make tech recruiting more humane. Chris came to me with the idea and an early prototype and invited me to join him as a partner. I wrote more about our origin story in Starting Something New.

We were trying something different with Limbo. Chris and I were eager to see something in tech recruiting that we hadn’t seen before so we set out to create it. We also wanted to start a business on our terms. A business where growth for the sake of growth wasn’t the goal.
We don’t have an exact count, but we know we helped many companies find quality candidates that made it to interview processes and a number of hires from those. At the beginning I said I’d be happy if we could help make one hire. We did that and then some.
In March 2018 we moved Limbo to side project status to allow us to move on to other opportunities. Chris wrote his thoughts about it.
Design
Our approach to business allowed us to focus on designing a slow product. Not slow in terms of our speed of production. Slow meaning the product doesn’t beg for customers’ attention every minute. We designed Limbo to encourage candidates to take their time and think about what type of work would make them happy. We designed Limbo to slow hiring managers down to really think what qualities they need to see in a potential team member. Limbo is a tool for accomplishing tasks, not a thing to engage.
Pattern Library
From early on, we iterated on the design in browsers. To help that process I built and maintained a Pattern Library.

We didn’t use any fancy tech for it. The first iteration of the library was a single html file with no styles. I built it up from there as we moved along and learned more about our needs.
Technology
I’m a little old-fashioned when it comes to web tech. From the start, I wanted Limbo to embrace progressive enhancement. I think all sites–or apps–should strive for that. Limbo in particular is a site that can and should function without JavaScript. With that, I worked with Chris to make sure we had backend support for template rendering, form posts, and the like. For each site addition we’d identify the core functionality that had to work without JS and go from there.
Our JavaScript setup consists of jQuery, Gulp, Rollup.js, Babel, and Prettier. The JS light on-purpose. We wrote the minimum amount to get the task at hand done and not a line more.
Chris handled the infrastructure and server-side work. Limbo is built with Python/Django and runs on AWS by way of Elasticbeanstalk. We made use of Elasticsearch for our Profile search capabilities.
Recognition
- Featured in NET Magazine issue #300, December 2017
- #5 Product of the Day on Product Hunt
a little
unhinged
- Timshel
- Design / Frontend
- 2014–2017
Warning: The owner of The Groundwork let the domain lapse and it was taken over by bad actors. It’s best to not visit any *.thegroundwork.com domains.
We had one goal; help elect Hillary Clinton the 45th President of the United States of America. You know how that ended. What you don’t know about is the tireless work of a small team of technologists dedicated themselves to from day one of the HFA campaign and through the end and then some. You don’t know about that because that’s how we designed it. From the beginning, our mantra was, “don’t be the story.”
hillaryclinton.com
Our team was instrumental in the initial Hillary for America website launch. In the days leading up to the April 12, 2015 launch we helped the HFA tech team and another web development vendor implement a Wagtail CMS, implement designs, squash bugs, and make sure the the site could handle the massive traffic it was about to receive.
In the months after launch we continued our work with the growing HFA tech team. We played an instrumental role in interviewing candidates and making recommendations for designer and engineer hires for HFA. We also continued daily work on hillaryclinton.com.
Myself along with other members of the Groundwork helped complete the frontend engineering necessary for the HFA launch rally in New York City. Our team also built the events microservice and API that powered the events section of the HFA website.
Over 14,000 people RSVP’d for the launch rally using backend and frontend systems built by our team. This was only the beginning.
Matt’s Storify is an excellent overview of what we accomplished.
Leadership
While I never held the official title, I got to act as a de facto Lead of the Frontend Team at The Groundwork. For a time it was the largest team at seven excellent humans. I see leadership roles as a service position. My primary role during that time was to help make sure each member of the team had everything they needed to do great work. I didn’t always succeed. In fact, I made mistakes daily. But I got the opportunity to try, so I did every day.
Design
Did a bunch of this. Write up a bit on Dev Center process and iteration.
Nikki and Ivan and Jim have great write-ups about work they did.
Technology
React, Redux, Immutable.js, CSS modules, Travis, Immutable infrastructure with AWS, next-level custom tooling for cloud infra management. Darren wrote about interesting work we did on the frontend.
Recognition
a
force
- Personal / OSS
- Research / Design / Frontend
- 2017
-
colorme.io
repo
ColorMe is a tool to visualize future CSS color manipulation functions. It’s also just a fun lil’ color picker. I’d read about the potential of Sass-like color manipulation coming to CSS. I was also familiar with SassMe–built by a friend and former Co-worker–that made working with color manipulation functions easier. I had a bit of time off from work and wanted a project to tinker with, so I set to build a tool for working with the possible future CSS color functions.
In the weeks following the release I added a number features like; rrggbbaa support, a color picker, and a few other things I forgot. For me, the color function aspect has become secondary. ColorMe has turned into my go-to color picker. That wasn’t intended, but is a fun side-effect.
CSS Spec Discussions and OSS contributions
In January 2017, color() was part of an editor’s draft CSS spec (link). Since then, that has changed. It’s unclear what the fate of color modification in CSS is, but the syntax will not be color(). That’s being developed in a different specification.
I made use of Ian Storm’s css-color-function package for ColorMe. I discovered a couple bugs and needed tweaks to it during development and contributed back to the library. Ian made me a contributor in late 2017 to help shephard the project along. After a few lengthy discussions about the library’s future, work as paused for while. It’s not dead, we’re just holding off for a while since the CSS spec is in flux.
Writing
Introducing: ColorMe , New ColorMe Features , Building My First PWA
Technology
Create React App, Travis, AWS S3, ACM, ServiceWorker, Web manifest, bad bash scripting.
Recognition
- Got a nod from Chris on CSS Tricks
- Sidebar.io January 9, 2017
- Codrops #278 January 7, 2017
- Hacker News front paged 🤔
vocal
- Personal / OSS
- Research / Engineering / Writing / Speaking
- 2014
-
Blog post
Examples Repo
Starstuff
“You can’t do this.” This was something I got a glimpse of and got excited. At the WWDC in 2014, Apple made a tiny announcement that JavaScript would be supported as a native scripting language. I spent events and weekends over the next couple months researching what was possible, learning the basics of Objective-C, and building demos and writing about what was possible with the new technology.
After I proved to myself that I could produce a working native app with JavaScript I set out to share what I found with other people. For the most part, the results were met with enthusiasm and positive feedback. I couldn’t have asked for a better outcome from something that was just a fun thing to do.
I didn’t do much with it for while. Then, I got word that my talk proposal on the topic was accepted by MidwestJS 2015. In the months leading up to the conference I dove back and learned how all the pieces worked together again to put together a talk. During that time I also experiemented with a build process for it using webpack and started a jQuery-esque UI library for JXA called Starstuff.
Speaking
MidwestJS 2015
This was my first conference talk. I’ve had plenty of proposals rejected over the years, but this one made it in.
JeseryScript, November 2014
In the early days of Jenn’s EXTREMELY CHILL social gathering, she invited folks to give short talks. I used that as an excuse to make Springsteen-themed slides.

Recognition
- An email from former Apple automation product manager, Sal. He sent me a short note to say he saw the post and thought it was cool and thanks for working with the technology. Of all the recognition I got for this project, this felt the best.
- Got horse_js’d
- Hacker News front paged 🤔
messy
Read things I’ve written
or more about me.