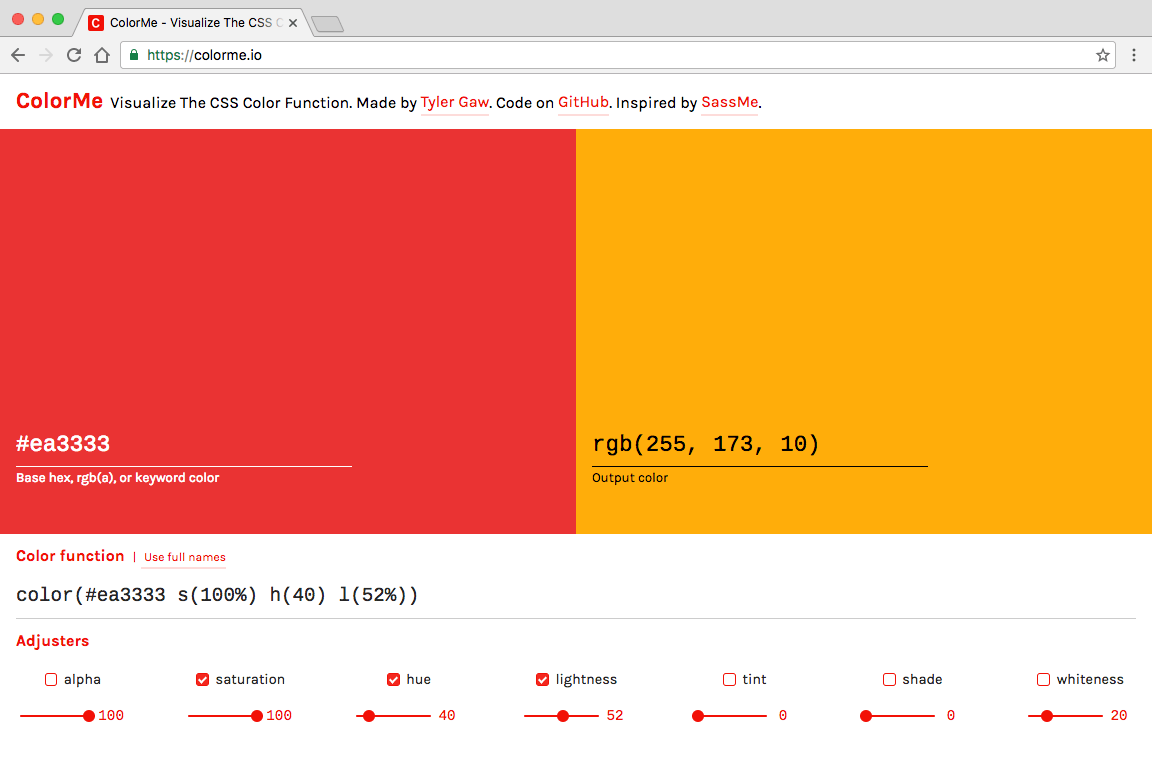
ColorMe is a site I built to make working with the CSS Color Function easier. It provides a UI for applying adjusters to a base color and gives a visual of the adjustments. The excellent SassMe was my inspiration.
The Color Function is a CSS feature in editor's draft stage of specification. This means it will be a while before it lands in any browser. That doesn't mean you can't use the proposed syntax today though. You can use the color function PostCSS plugin. That plugin is also included in cssnext if you want access to more future-facing CSS. The plugin uses the css-color-function package for its parsing and converting.
I wrote about switching this site to PostCSS. That was my first encounter with the color function. After years of using color transform functions in Sass it's easy to see how powerful a native CSS color function will be.
There are more detailed articles about the color function. I'll give a brief overview of it here. On its own, color doesn't do anything with the given base color:
color(#ea3333) /* output is the same as input */
The power of the function is in adjusters. These are transformations applied to the base color. The current draft spec lists 15 available adjusters; alpha, rgb, red, green, blue, hue, saturation, lightness, whiteness, blackness, tint, shade, blend, blenda, and contrast.
The color function allows you to apply one or more adjusters to the given base color:
color(#ea3333 alpha(90%) saturation(75%) shade(20%)) /* rgba(182, 47, 47, 0.9) */Many of the adjusters also have short names:
color(#ea3333 a(90%) s(75%) shade(20%)) /* rgba(182, 47, 47, 0.9) */Like Sass, using the CSS Color Function in code can be difficult visualize. Colors are easier to work with when you can see them. That's why SassMe is so darn useful. And that's why I thought we needed the same for CSS.

Building It
ColorMe is a React app. I used the wonderful create-react-app to get started.
Before getting any UI in place I needed to see a first thing work. I needed to convert color function strings to rgb(a) strings. For that I used the css-color-function package. I started by importing the package and logging results of its use:
import colorFn from 'css-color-function';
console.log(colorFn.convert('color(red alpha(50%))')); // rgba(255, 0, 0, 0.5)No major breakthrough, but that's how I get myself going. Just get one win no matter how small. From there it was a matter of building up functionality piece by piece.
The workhorse of the project is the color utils. All color calculations happen there. When you enter a base color, the app breaks it apart into individual color properties. Those properties are initial values for the adjusters. I used this color package to parse the base color string.
Because the color utils do so much I took the time to write decent test coverage. Writing tests isn't something I jump at doing (read as: I get distracted, just wanna draw pictures, or go outside, or anything else. Please don't make me write tests!). But it felt necessary for this and did save me a few headaches during refactoring.
Deploying It
When I'm ready to release updates to ColorMe I run npm run release. That command creates a new Git tag and pushes it to GitHub. Travis then runs the tests. When Travis sees the build is for a tag it executes deploy.sh. That script does a production-ready build with npm run build and then syncs the artifacts to AWS S3. This is a similar build process that I wrote about in more detail in “Rewriting Day Player for Sketch 40+”.
Try it out
It's still early days for the CSS Color Function. It's a promising feature with momentum behind it. My hope is that more folks will start using it and giving feedback. We'll see the spec continue to evolve and sooner or later get implemented by browsers.
Take ColorMe for a spin. If you find bugs or have ideas, feel free to add issues.
Thanks for reading