Realign 2020
Like other designers, I enjoy updating my personal site every so often. In my case I do a major iteration every couple years with minor tweaks between. This current incarnation is almost two years old and I’m ready to make major changes.
When I launched this design in 2018 I remember thinking this would be my last site. I wasn’t under any illusion that I wouldn’t update this site again in the future. Only that I had a solid foundation that I could build on for a long time. Even if the changes where major, they’d still be iterations of existing content and aesthetics.
I have two main motivations for this year’s realign. First, I want to present my work from the last few years in a more complete way. The 2018 verison of this site listed projects, but didn’t go into much detail. There’s a lot there I want to surface. I’m looking for my next role so I need to present my work in a way that show’s what I'm capable of.
Second, I just want it to look cooler and weirder. Heavy emphasis on weird. With every iteration of this site since I launched it in 2006 I’ve made concerted efforts to make it look much different than the standard web designer portfolio/blog website. I don’t have anything against other folks’ sites, I just want mine to look different and strange.
Writing about it
Plenty of other designers are iterating on their personal sites and writing about their process. I enjoy reading those. So, I’m going to follow their lead and write about my process.
I’ve already started the process in a rough way. For the last few weeks I’ve let myself noodle on different areas of the design. I spent a lot of hours pushing points around in Illustrator for an updated logo and some fun typography squigglevision. I spent, I don’t know how long just fiddling with CSS in browser. I wanted time to play a while before I set out to really get updated content and design together.
With the initial play I have a rough idea of what I’ll write about. I’ll update this post as I go to keep a reference. Some of the topics will change and I’ll add more as I go, but below is a rough outline.
Realign 2020 Posts
- Realign 2020: Logo
- Realign 2020: Type
- Realign 2020: Color
- Realign 2020: Content
- Realign 2020: Netlify
- Realign 2020: Tooling Updates
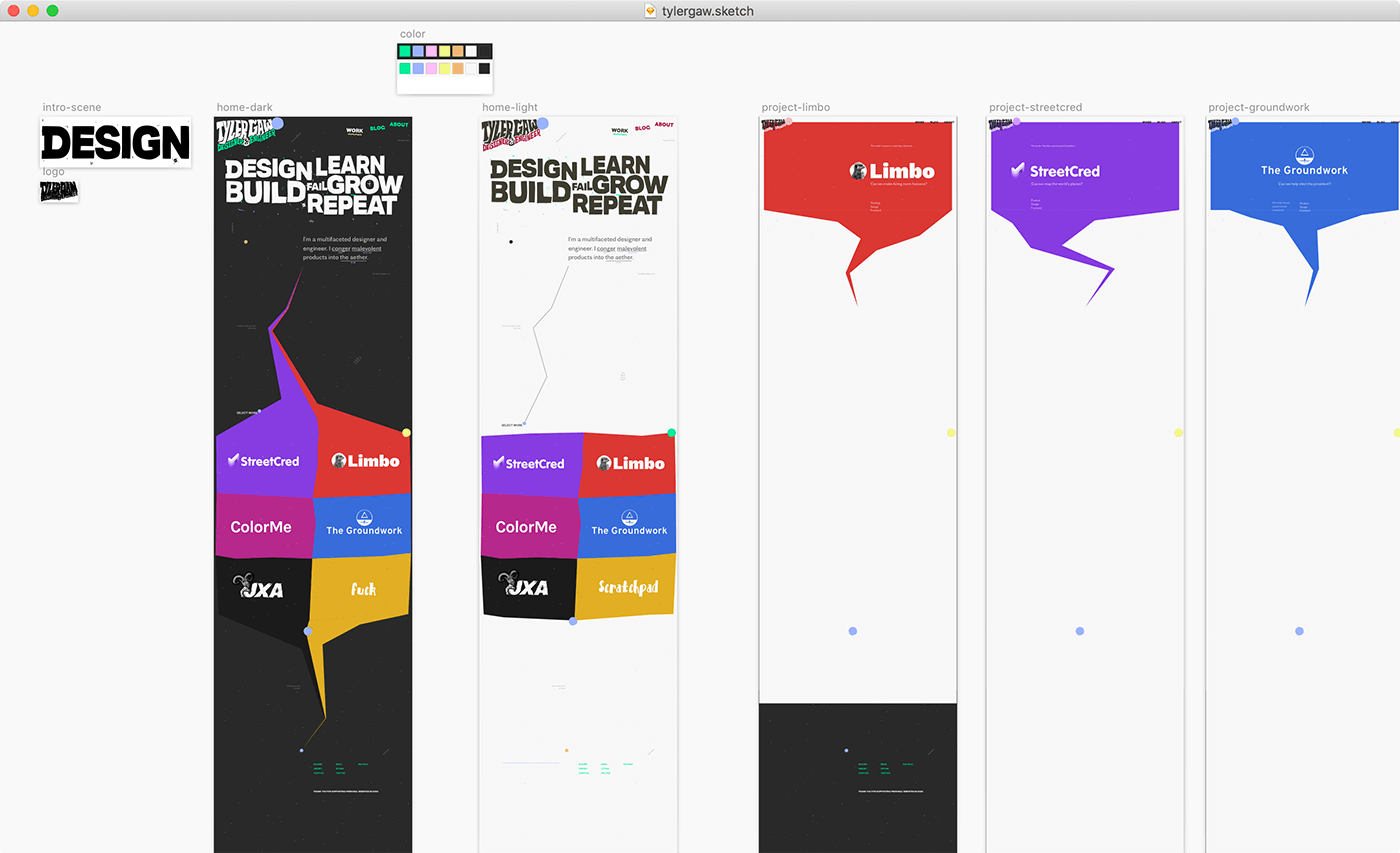
After the the illustration work and in browser playing, I jumped back into Sketch to try to get at a more concrete plan and to play more. I won’t continue in Sketch to get a “complete” design. I prefer to do a lot in CSS. But here's a zoomed out screenshot of my current mess to get an idea of what I’m up to.

You can see shell pages started for projects. I have six main buckets of work that I want to present in detail. There’s a lot more, but those are the ones that I’ll have the time and energy to pull off right now.
Here we go again.
Thanks for reading